- Affinity Publisher From books, magazines and marketing materials, to social media templates, website mock-ups and other projects, this next-generation publishing app gives you the power to combine your images, graphics and text to make beautiful layouts ready for publication. Was $49.99 Now only $24.99.
- Save As Package. Packaging your work is so useful as it collates your document alongside all used.
In Affinity Publisher, IDML import is said to be noticeably faster, while a new Package feature allows users to bundle all the image and font resources from a project into a folder, which can then.
Whether you are new to desktop publishing or are a seasoned professional, I’ve designed this guide to help you get to grips with Affinity Publisher’s interface, key tools and vast capabilities. I’ll also be highlighting some of my favourite features and sharing a few handy tips I couldn’t live without.
I am positive that after this, you will be much more comfortable working in Affinity Publisher and you’ll learn something new and useful that you didn’t know about the app. Let’s get started!
Creating a document
To begin, I’ll explain how to create a new document while navigating the panel setup. You can set up your document either for print or digital work. To do this select New Document from the Welcome Screen or go to File > New.
Or you can use these handy shortcuts: Command + N (Mac) Ctrl + N (Windows)
Tip: You can customise any of the shortcuts to suit your needs. On Mac go to Affinity Publisher Menu > Preferences Menu > Keyboard Shortcuts. On Windows go to Edit > Preferences and select Keyboard Shortcuts.This will open up the New Document window. Everything you’ll need to set up your document can be found in this window, including: Page Dimensions, DPI, Orientation and Image placement policy—with Image placement policy you get to decide between linking or embedding your images to your file. For further information on linking and embedding check out this article: Affinity Publisher: to embed or to link files?
One of the most important things to decide on is if your work will be viewed on a screen or in print as this will help you select the correct colour format and profile. You can go ahead and change this by going to File > Document Setup later if you change your mind. Also, remember to set up Margins and Bleeds for your print needs.
Templates
In the latest version of Publisher, you can create a new document from a template. When you have finished designing your document, you can turn it into a template by selecting File > Export As Template. This will turn the Publisher file into an .aftemplate, meaning you can then open it as a new document and start creating straight away.
Document Setup and Spread Setup
These setup dialogs give you full access to your settings from the most accessible place, and you can change them anytime. Both of these dialogs are located at the top of the work area on the context toolbar. Here’s a quick breakdown of what all the settings do.
From Document Setup you can change all these things:
- Document Units i.e. changing from Millimetres to Inches
- DPI (Dots Per Inch)—i.e. 72 DPI for lower quality like a newspaper, or 300 DPI for magazines
- Image Placement Policy (see Creating a document)
- Layout Settings
- Facing Pages—two pages facing each other
- Arranging Your Pages
- Start On—Left or Right
- Colour Settings
- Colour Format
- Colour Profile
- Assign and Convert
- Transparent Background
- Bleed Settings—the area that extends further than the trim edge.
From Spread Setup you can adjust the dimensions for either the current spread, all spreads or just selected spreads.
- Dimensions—allows you to set a new preset. Type in your own dimensions and choose between Portrait or Landscape by unticking Portrait (Portrait is ticked by default).
- Scaling Settings—if you have already designed your Spread or Page you can either Rescale, which will make sure all elements are in proportion on your page (they can shrink or stretch), or if you’d like to keep everything anchored to a specific point on your page choose Anchor to Page or Anchor to Spread. Click on the Anchor nodes to choose where everything will sit on your newly resized page.
- Margin Settings—you can untick Include Margins. If you are working on a single page you will see the option to customise Left and Right margins, but if you are working on a Spread these options will change to Inner and Outer.
StudioLink
We want to revolutionise the way creative professionals work and with StudioLink you have the power to instantly switch between all three Affinity apps: Publisher, Designer and Photo, without compromising on performance. Having three different windows open is now a thing of the past.
I’ve always dreamed of being able to do an illustration straight into an editorial document or a full edit on a photo all within one app. You will see just how easy it is to do in this walkthrough and I have made the files available for you to download and play with yourself.
On the Toolbar (top left of the app) you’ll see logos for the Publisher, Designer and Photo Personas, giving you easy access to all three apps and the range of tools they have to offer.
Unlike other desktop publishing applications, Affinity Publisher has a lot of native functionality built-in like the Pen Tool, and a very generous set of photo editing tools. If you want to make more advanced adjustments, instead of opening up Designer and Photo separately, simply choose either the Photo or Designer Persona and you’ll see the UI and all the tools change in a way that will still feel familiar.
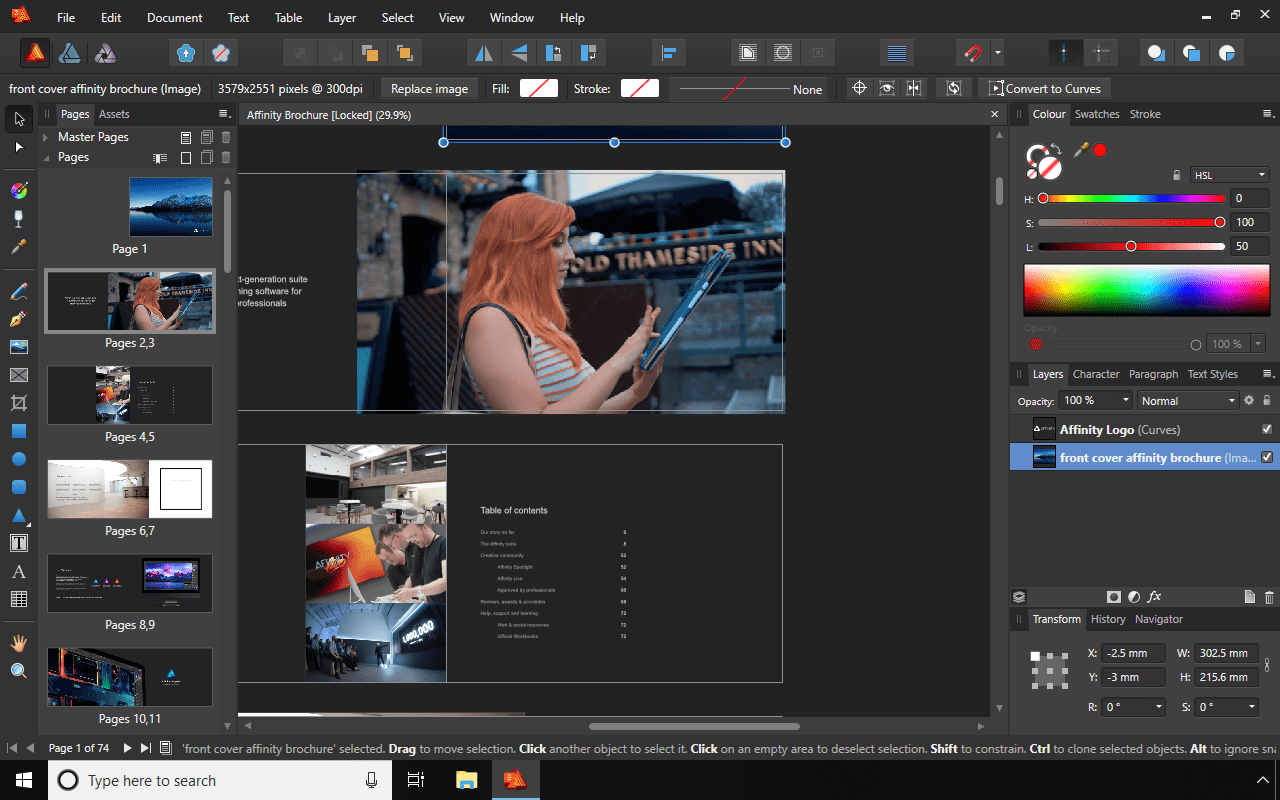
Check out this video walkthrough to see how I use the HSL Adjustment Filter natively in Publisher, then switched to the Photo Persona to apply lighting by adding a non-destructive Live Filter Layer to really make the image pop!
Tools
To the left of your work area, you’ll see some familiar tools in the Tools Panel. Here are some shortcuts I find useful in order:
Move Tool V | Node Tool A | Frame Text Tool T | Table Tool T | Artistic Text Tool T | Pen Tool P | Rectangle Tool M | Picture Frame Rectangle Tool F | Picture Frame Ellipse Tool F | Fill Tool G | Transparency Tool Y | Colour Picker Tool I | View Tool H | Zoom Tool Z
Tip: You’ll notice that all of the text tools have the same shortcut, if you keep taping T on your keyboard it will cycle through the three different text tools, Artistic Text Tool > Text Frame Tool > Table Tool. This is the same for the Picture Frame tools with shortcut F, Picture Frame Rectangle Tool > Picture Frame Ellipse Tool.Customising your workflow
Everyone has their own preferences when it comes to workflow, even down to where the panels are positioned in Publisher. Feel free to move the panels to where it feels comfortable, but don’t worry, even if you close and re-open your app, the Panels and tools will always be where you last left them.
To set up your toolbar go to the View menu and select Customise Toolbar. You’ll have a drop down menu appear and just simply drag into place your favourite tools to the Toolbar.
Studio
To control which panels can be viewed go to View > Studio and select or de-select panels from the drop-down menu. If you’ve used other desktop publishing software in the past this will probably look familiar to you.
My favourite features
So that concludes our basic look into the user interface and key tools in Publisher. I’d now love to share with you some of my favourite features that will really help make your work stand out.
I’m keeping it simple, this isn’t an exhaustive look at my favourite features, but more of a starting point for you to go on and experiment for yourself.
Text tools
First, let’s look at how to set up frame text using the Frame Text Tool. This is something you may have done many times before in other software and it’s just as easy in Publisher. If you are doing this for the first time, however, I’ve included a short demo to show you the difference between the Frame Text Tool and the Artistic Text Tool.
The Frame Text Tool is great for creating set layouts for paragraphs or filler text ready for the words later. I know what you’re thinking! What a time saver!
To create a text frame you can select the tool from the Tools panel on the left-hand side or select the work area and tap T on your keyboard until it toggles to a symbol with a T inside of a box. Now you should see new settings on the Context Toolbar. Here you can change the number of columns, positioning and text customisation. To insert Filler Text, right-click and select Insert Filler Text.

The Artistic Text Tool is very useful when you need to insert single words, a title or if you are going to be editing the typography. Artistic Text can be modified in all sorts of ways like drawn objects while still retaining standard text attributes. This makes it ideal for single words, headlines, pull quotes, etc. When artistic text is resized, the text stretches or constrains to fit its new dimensions. To make the text size bigger or smaller drag any of the corner nodes, which will lock in the dimensions so it doesn’t stretch, then its relative font size will automatically update on the context toolbar.
Fonts panel
Fonts can make or break any design and I’ve got a handy tip if you are in a rush to get the basic layout complete and you don’t want to raid your whole collection to get your go-to fonts. In Publisher, you can make any fonts your Favourite so they are always at your fingertips when you need them.
Go to the font setting on the context toolbar: this will pop up after you have selected inside your text frame or have the Artistic Text Tool selected. From the Context Toolbar you can click on the heart next to any of the fonts in the drop down menu, which will then appear in the Favourites tab. Your trusty typefaces are now available at any time to get you through the designing stage or you can easily experiment when you need to. You also have the Used tab and this is so handy as it keeps a track of all the used fonts in your document. I also love the fact it shows a little preview of the font in the drop down menu without having to commit, but just click on the font to apply it.
Text Styles
The Text Styles panel located in the Right Studio gives you access to all the text styles in your document, allowing you to apply them, modify them, delete them or create new ones.
To change the default display of the panel head to Panel Preferences (the small icon on the top right-hand side). Here is my preferred view, but have a play around and see what you prefer. I always choose Show Hierarchical as I feel it adds more structure when using grouped Text Styles. I also tick Show Samples as it lets you see a preview of the font, weight and alignment you are using. I normally untick Sort by Type which allows the paragraph and character styles to be included in the same groups.
Smart master pages
If you’re used to using master pages, you’ll love this time-saving feature. Smart master pages are an intuitive way to quickly change a layout of a spread without interfering with your text and images. I’ll show you how this works, but if you’ve never used master pages before, read on.
Master pages are a base to your design and they can be applied to multiple pages. A master page would normally include your basic publication elements like; page numbers, titles, text frames, picture frames and more. When you apply a master page, you’ll see elements with crosses where movement nodes would be. By default, you can’t move these elements as they are locked to the master page, what you can do though is add type and replace pictures.
To unlock a master page right-click on the Master Page Layer in the Layers panel. You’ll notice a solid orange line next to the Layer. If you right click on the Master Page Layer, you can either decide to Edit Detached which means you can edit all the master page elements just on this page and it will NOT affect the original master page, or choose Edit Linked which means it WILL edit the original master page design and any other pages that are attached to the master page.

Now to show you how to change your layout with smart master pages. In this video, I have an Interior Design Magazine and I have created multiple different master page designs for an interview spread. What I’m going to do is make sure that all my layers are named the same on each master page, which will help Publisher to move all of the content to the correct position when changing the master pages. Then I’m going to simply drag a different master page to the current page to change the layout. Here’s how…
Colour Chords
Colour Chords are really handy to help you take the guesswork out of choosing colours for your design. To create your first colour chords, begin by choosing a base swatch in the Swatches panel, then right-click and pick a Chord Type, a spread of colours will then appear and will be stored in the current palette in the Swatches panel. You can then select these colours and put them into your design.
Here is a rundown of the different chords:
- Complementary—the base swatch and it’s opposite on the colour wheel.
- Split Complementary—the base swatch and the colours adjacent to its opposite on the colour wheel.
- Analogous—the base swatch and the colours adjacent to it on the colour wheel.
- Accented Analogic—the same as Analogous but as its also Complementary, it includes the base colour’s opposite.
- Triadic—three colours spaced equally around the colour wheel starting from the base colour.
- Tetradic—four colours arranged around the colour wheel in two complementary colour pairs, starting from the base colour. Otherwise known as ‘Rectangle’.
- Square—four colours spaced equally around the colour wheel starting from the base colour.
- Tints—colours which vary in lightness from the base colour to white.
- Shades—colours which vary in lightness from the base colour to black.
- Tones—colours which vary in saturation from the base colour to grey.
Handy tips
Over the years I’ve found some tips I wish someone had told me when I started out designing. Now I’m going to share some of these and save you the guesswork.
When copying and pasting text into Publisher, the text style will often be carried over as well. For example, you have set all your text frames and assigned specifically designed text styles and then you paste in some text and it has a different font and everything. Simply go to Edit > Paste Without Format or use the shortcut ⌥+⇧+⌘+V(Mac) Ctrl+Alt+Shift+V (Windows) or to paste with the format, go to the Edit Menu then Paste Inside or use the shortcut ⌥+⌘+V(Mac)Ctrl+Alt+V(Windows).
To Synchronise Defaults from Selection or to not? Synchronise Defaults from Selection lets you create your own default Fills and Strokes based on the currently selected object. There have been many times when I have drawn a new box or line and it still has a fill colour or a dashed line around it etc. If this is the case, select the Revert button on the Toolbar, it is so handy to copy fills and lines to use across the whole of your document as well. Here’s a tip within a tip: you can even set a Default Font in Publisher. Just make a text box, enter some text, choose a font and size then go to Edit > Defaults and Save.
Using Fields is such a time saver! Fields have many uses: one example is using them to tell Publisher to auto populate in a text frame a new section without you even typing it in. I have a video here to show you how easy it is. Go to View > Studio and select Fields, then try it for yourself.
- I use Publisher for much more than designing publications. I have created Instagram story templates, website mock-ups and app concepts, so go for it and use it as a powerful layout app, not just for desktop publishing!
Further support
I hope this article has provided a good introduction to Affinity Publisher’s key tools and capabilities. There are so many exciting times ahead and things to learn, but this should get you feeling comfortable and ready to start designing.
For further support, I’ve included a handy Keyboard Shortcut Cheat Sheet and links to lots of useful tutorials and articles, which I’m always adding to, so go ahead and check them out:
- Video tutorials on YouTube and the Affinity website
- Learning articles on Affinity Spotlight
- Or visit our official support forums—they are a great place to ask questions.
And if you don’t have Affinity Publisher yet, go and download a trial from the official Affinity website and see if it meets your needs.
Our official Instagram channel @affinitybyserif is a fantastic place for inspiration and where we showcase some of the very best work created in Affinity apps by users all over the world. It’s great for picking up new ideas or connecting. Don’t forget to tag your work as I would love to see some of your editorial designs out there! Use the hashtag #madeinaffinity for a chance to be featured on our other social pages too!
Affinity Publisher 1.8 is here, and as usual is free to existing users on the platform(s) you have purchased a license for. Read our handy guide—How to install Affinity updates—if you need any help updating.
So what’s new in Affinity Publisher 1.8?
1. IDML import
This is a biggie. One of the most requested features for Affinity Publisher is now available in 1.8—the ability to import InDesign Markup Language (IDML) files.This means you can now migrate your InDesign documents directly into Affinity Publisher instead of via PDF import or copy/paste operations. By the way, you’ll be able to selectively place IDML pages as if they were images too!
Watch our video to see how easy it is to get your IDML files into Affinity Publisher:
Tip: Remember that you can also migrate your INDT templates to IDML, import the IDML files then save as Affinity Publisher template files (.aftemplate).

2. Preflight Panel
We all know that accidentally introducing errors in your publication is easily done. This can create output problems and may even prove costly to fix if you’ve already handed over print artwork.
Step forward our exciting new Preflight Panel. Default Live checking means preflight warnings or errors will be generated if you introduce potential output problems as you edit. Easy navigation to problem areas, centralised issue management, customisable preflight profiles and many one-click fixes will keep your project 100% error free.
Over 20 preflight warnings or errors can be raised.
Watch our video to find out more…
3. Smart master pages
Now things get clever. Prior to the Affinity Publisher 1.8 release, any swap out of master pages would clear out any edited content in master page frames = not good. You’ve now got the option in 1.8 to retain (migrate) any such added text or imagery. Ok. So you may be saying ‘Why Smart?’. Well the ‘Smart’ is because you can also ‘swap in’ one of a whole series of master page variants which will reposition and scale that retained frame content in different ways. Imagine taking a fistful of layout choices to your client! Supercool.
4. Document Merge
This ace new feature lets you bring together different Affinity Publisher documents into a single ‘master’ document. This opens up many possibilities ranging from multi-author teamworking to simply adding cover artwork to digital editions. Have peace of mind that imported text styles can be managed, master pages will import and incoming index marks will merge into the ‘master’ index.
Youtube Affinity Publisher Vs Indesign
5. Collect resources
Make your Publisher project portable by collecting linked resources (images or documents)into a single ‘sidecar’ folder (linkage is maintained). Zip up your document plus the collected image’s folder and then transfer your project.
Publisher Affinity
And that’s not all…
I know we said five things, but in fact there is a lot more great stuff in Affinity Publisher 1.8, like:
- XSLX import from Microsoft Excel, Apple Numbers and LibreOffice Calc
- Ability to reorder master page thumbnails in the Pages Panel
- New Anchors Panel for better anchor management and creation
- New indent/outdent paragraph options
- Apple keyboard shortcuts (for text editing)
- Page resize control on master page resizing
- Present embedded/linked documents in a choice of page boxes (trim, bleed, etc.)
- PANTONE© Color Bridge and PANTONE© Formula Guide solid palettes have been updated to the latest versions.
Plus, New Document dialog with Template Support—available in all our 1.8 updates!
Starting projects from scratch becomes more intuitive with thumbnail presets presented from Print, Press Ready, Web and other categories. Alternatively, go your own way with custom document setups saved to the My Presets category.
Interested in templates? Any Publisher project can now be saved as a Publisher template file (.aftemplate). You can even serve up your templates in the New Document dialog from a Template category—simply target any folder packed with Publisher aftemplate files.
Affinity Publisher Tutorial
Tip: Ever thought about using a cloud-based template folder where templates can be accessed by multi-author teams? Great for maintaining design control and consistency during content development.Watch more tutorials
Did you know that we have a fantastic range of video tutorials for Affinity Publisher?
Find out more about our 1.8 updates:
Not got Affinity Publisher yet?
Why not find out more about our newest addition to the Affinity Suite…




